今日から効率UP!Web運営の現場で使われているChrome拡張機能29選
2022年01月12日公開
ツール(19)
ブラウザをよく使う仕事をしていると、Chromeの拡張機能を数十個入れている人も珍しくありません。便利な機能から繰り返し作業を効率UPできる拡張機能まで、Web編集者十数人に聞いた“使えるChrome拡張機能”をご紹介します。複数URLを一気に開ける拡張機能、Twitterのブックマークを検索できる拡張機能、AmazonやFacebookの不要なパラーメーターを除去できる拡張機能など。
TweetPocket目次
● Chromeの拡張機能とは● 複数のURLを一気に開くChrome拡張機能「Pasty」と、その使い方● ブックマークを検索できるChrome拡張機能「TwitterBookmarksSearch」と、その使い方● Amazon/Facebookその他の不要なURLパラーメータを除去するChrome拡張機能URLの不要なパラーメーターを除去するChrome拡張機能「ClearURLs」AmazonのきれいなURLを出力するChrome拡張機能「URLShortenerforAmazon」FacebookのきれいなURLを出力するChrome拡張機能「Cutfbclid」● 見出し構造を見られるChrome拡張機能「SEOMETAin1CLICK」と、その使い方● URLやタイトルを整形してコピーするChrome拡張機能「CreateLink」と、その使い方● タブ情報を一括出力できるChrome拡張機能「GetTabInfo」と、その使い方● URL内のリンクチェックができるChrome拡張機能「CheckMyLinks」と、その使い方● HTML文法チェックしてくれるChrome拡張機能「HTMLエラーチェッカー」と、その使い方● 一時的に自分をアクセス解析の対象外にできるChrome拡張機能「GoogleAnalyticsオプトアウトアドオン」と、その使い方● ソースを見なくても画像のALTをチェックできる「Alt&Metaviewer」と、その使い方● スクリーンキャプチャのChrome拡張機能「AwesomeScreenshot」と、その使い方● 翻訳系Chrome拡張機能翻訳系のChrome拡張機能「GoogleTranslate」と、その使い方翻訳系のChrome拡張機能「DeepL」と、その使い方● ブラウザの解像度を調整するChrome拡張機能「ResolutionTest」と、その使い方● ブラウザ経由で別PCを操作できるChrome拡張機能「Chromeリモートデスクトップ」と、その使い方● 作業に集中したい場合に使うChrome拡張機能「BlockSite」と、その使い方● 一瞬でCSSを確認できるChrome拡張機能「CSSViewer」と、その使い方● ユーザーエージェントを切り替えられるChrome拡張機能「User-AgentSwitcherforChrome」と、その使い方● サイトの表示速度を計測できるChrome拡張機能「Lighthouse」と、その使い方● Chrome拡張機能「BuiltWith」と、その使い方● 検索期間を直近1年に絞り込むChrome拡張機能「ato-ichinen」と、その使い方● テキストの文字数をカウントするChrome拡張機能「文字数カウント」「かんたん文字数カウント」と、その使い方● 仕事でなくても便利なChrome拡張機能動画の小窓を開くChrome拡張機能「Picture-in-PictureExtension(byGoogle)」語学学習に役立つ!複数言語字幕を表示できるChrome拡張機能「LanguagelearningWithNetflix」Amazonの価格推移をチェックできるChrome拡張機能「Keepa-AmazonPriceTracker」● まとめChromeの拡張機能とは
ネット関係のマーケター、あるいはWebサイト運営者はブラウザに触れている時間が長い職種の一つと言えるでしょう。Webページやあるデザイン要素の構成要素をチェックすることは、技術的に詳しい方ならディベロッパーツールなどで色々可能です。一方、一回一回は大した手間でなくても、大量のURLをチェックするなど作業量がある領域では、Chrome拡張機能の助けを得ることが効率化の近道です。ブラウザの拡張機能とは、組み込むことでChromeの機能をアップできる仕組みです。Googleから公式の「Chromeウェブストア」が提供されていて、選んでインストールするだけで新しい機能が使えるようになります。今回は作業量を減らせるChrome拡張機能を厳選してご紹介します。もしまだ使っていないのであれば、ぜひ試してみてはいかがでしょうか。
Chromeウェブストア出典:https://chrome.google.com複数のURLを一気に開くChrome拡張機能「Pasty」と、その使い方
最初に紹介する「Pasty」は、編集部イチオシのChrome拡張機能。複数のURLを一気にタブで開ける拡張機能です。ExcelやスプレッドシートにまとめたURLを一気に開くのに便利です。担当しているWebサイトのURLを目視でチェックする作業は、みなさんも経験あるでしょう。1ページ2ページなら良いですが、数十URLになってくると、ブラウザ操作だけで手首を痛めてしまうなど、効率化が求められる分野です。「Pasty」の使い方は簡単。URL群を含むテキストをコピーして、ブラウザの「Pasty」ボタンをクリックすると、一気にタブで開けます。
Pasty
https://chrome.google.com/webstore/detail/pasty/hdjihnnclpjhfdbbinmgoiehhoehhlgf?hl=jaCreatetabsfromclipboardURLlist
ブックマークを検索できるChrome拡張機能「TwitterBookmarksSearch」と、その使い方
一部から熱い推薦があった「TwitterBookmarksSearch」は、その名の通りTwitterのブックマークを検索できるChrome拡張機能。Twitterのいいねやブックマークには、標準では検索機能がついていません。そのため、これは後で役に立ちそう!とブックマークしたTweetが思い出せない!延々スクロールしないと出てこない!ということが起きがちです。「TwitterBookmarksSearch」の使い方ですが、インストールするとTwitterのブックマーク画面に検索欄が出てきます。後は、キーワードを入れて検索すれば該当するTweet(複数)だけに絞り込まれます。残念ながらTwitterの「いいね」を検索できるChrome拡張機能は見つかりませんでした。
TwitterBookmarksSearch
https://chrome.google.com/webstore/detail/twitter-bookmarks-search/flkokionhgagpmnhlngldhbfnblmenen?hl=jaFinallysearchallyourTwitterBookmarks!
Amazon/Facebookその他の不要なURLパラーメータを除去するChrome拡張機能
最近のAmazonやFacebookには計測用の長いパラーメーターが付与されていて、共有する前に手作業で除去している方も多いのではないでしょうか。こうした単純作業も積み重なると馬鹿になりません。これらのパラメーターを除去するChrome拡張機能は総合的なものから単機能のものまで複数出ていて、ここでは3つご紹介します。
■URLの不要なパラーメーターを除去するChrome拡張機能「ClearURLs」
「ClearURLs」は、Amazonなどの計測用URLを自動的に除去してくれるChrome拡張機能。複数のURLパターンに対応しています。
ClearURLs
https://chrome.google.com/webstore/detail/clearurls/lckanjgmijmafbedllaakclkaicjfmnk?hl=jaURLからトラッキング要素を削除します。
■AmazonのきれいなURLを出力するChrome拡張機能「URLShortenerforAmazon」
「URLShortenerforAmazon」は、Amazonの商品URLに含まれる長大なパラメーターを除去し、きれいなURLを出力してくれるChrome拡張機能です。使い方は簡単で、「URLShortenerforAmazon」をインストールして、Amazonの商品ページで右クリックするだけです。「短縮URLを生成」「短縮URLを生成(ページタイトル付き)」というメニューが現れるので、あとはお好きな方をどうぞ。
URLShortenerforAmazon
https://chrome.google.com/webstore/detail/url-shortener-for-amazon/ipafcflbnpkfahilfblbenfabkoaaiid?hl=jaAmazon商品ページから短縮URLを作成する拡張機能です。
■FacebookのきれいなURLを出力するChrome拡張機能「Cutfbclid」
ある時から、Facebookで開いたURLにfbclid=で始まる長大な計測用パラメーターがつくようになりました。これを毎回手作業で除去するのは大変です。「Cutfbclid」は、このfbclidを除いたきれいなURLに整形してくれるChrome拡張機能です。使い方は簡単で、インストールすれば特に設定や操作なしにfbclidがないURLでリンクが開きます。
Cutfbclid
https://chrome.google.com/webstore/detail/cut-fbclid/bdnimhieijbfkojpmgilnpkembbohkdn?hl=jaシェアされたページのURLからfbclidをカットします。
見出し構造を見られるChrome拡張機能「SEOMETAin1CLICK」と、その使い方
「SEOMETAin1CLICK」は、開いているURLのメタタグや文書構造を出力してくれるChrome拡張機能。SEOの下調べに役立ちます。SEO対策を行うにあたり、自社や他社のWebページがどのような見出し構造(h2、h3、...)を持っていて、またそれを資料に落とすにはどうしたら良いでしょうか。もちろん手作業で調べることも可能ですが、ここはChrome拡張機能の出番です。URLを開いてブラウザの「SEOMETAin1CLICK」ボタンをクリックするだけで、必要な情報が出力され、コピーしてほかの資料に展開可能です。メンバーからは「より本質的な作業に当てられる時間が増える」との評です。
SEOMETAin1CLICK
https://chrome.google.com/webstore/detail/seo-meta-in-1-click/bjogjfinolnhfhkbipphpdlldadpnmhc?hl=jaDisplaysallmetadataandmainSEOinformationforthebestSEO
URLやタイトルを整形してコピーするChrome拡張機能「CreateLink」と、その使い方
開いているURLを共有する時に、タイトルをコピーして貼り付け、次にURLを貼り付けて整形...としていませんか?あるいはタイトル付きリンクを入力する時に手作業していませんか?「CreateLink」は、開いているURLから任意の書式に整形してコピーしてくれるChrome拡張機能です。タイトル付きURL、HTMLリンク、markdownなど複数パターン用意されていて、好みの使い方ができるので便利です。
CreateLink
https://chrome.google.com/webstore/detail/create-link/gcmghdmnkfdbncmnmlkkglmnnhagajbm?hl=jaCopycurrentpageURLtoclipboardinvariousformats.
CreateLinkの設定画面
タブ情報を一括出力できるChrome拡張機能「GetTabInfo」と、その使い方
「CreateLink」の強化版的なChrome拡張機能が「GetTabInfo」です。ブラウザが開いていているタブ情報(タイトルやURL)をテンプレートで指定した書式に整形して一括出力できます。使い方としては、記事一覧ページのリンクを全部開いて「GetTabInfo」で一括出力してエクセルに貼り付ける、などの応用が考えられます。
GetTabInfo
https://chrome.google.com/webstore/detail/gettabinfo/iadhcoaabobddcebhmheikmbcjcigjhc?hl=ja全タブのタイトルとURLを一括取得。HTMLタグ、短縮URL、QRコードも生成可能。テンプレートで自由に出力内容を編集できます。
GetTabInfoの設定画面
URL内のリンクチェックができるChrome拡張機能「CheckMyLinks」と、その使い方
「CheckMyLinks」は、開いているURL内のリンクチェックができるChrome拡張機能。なんらかのリンクミスが発覚した際に、ほかのURLもまとめてチェックしなければいけないことがあります。すべてのURLを一括で検査してくれるツールではありませんが、開いているURLをチェックしてくれるだけでも手作業よりは楽になるはずです。使い方ですが、ブラウザの「CheckMyLinks」ボタンをクリックすると、URL内のリンクを検出して有効なリンクかチェックしていきます。全てのリンクに実際にアクセスするので、100件以上リクエストが発生する場合もあり、使い方には注意しましょう。リンクチェックの結果は一覧表に加え、画面上でも有効なリンクは緑、リンク切れには赤のマーカーが引かれるので、視覚的にもわかりやすく便利です。
CheckMyLinks
https://chrome.google.com/webstore/detail/check-my-links/ojkcdipcgfaekbeaelaapakgnjflfglf?hl=jaCheckMyLinksisalinkcheckerthatcrawlsthroughyourwebpageandlooksforbrokenlinks.
検証結果に応じて、正常なリンクには緑のマーカーなど、視覚的な色付けもしてくれる
HTML文法チェックしてくれるChrome拡張機能「HTMLエラーチェッカー」と、その使い方
「HTMLエラーチェッカー」は、ワンクリックでHTMLの文法チェックをしてくれるChrome拡張機能。HTMLを直書きするシチュエーションは減っていますが、それでもレイアウトが崩れたサイトの原因を調べなければいけない場面もあります。「HTMLエラーチェッカー」では文法エラーの箇所をビジュアルで表示してくれるので、大まかな当たりをつけるのに役立ちます。「HTMLエラーチェッカー」の使い方ですが、都度実行する実行方法のほか、指定したサイトを開いたら自動的にチェックする設定も可能です。負荷がかかるので、サイト検証時などに一時的に指定すると良いでしょう。

HTMLエラーチェッカー
https://chrome.google.com/webstore/detail/html%E3%82%A8%E3%83%A9%E3%83%BC%E3%83%81%E3%82%A7%E3%83%83%E3%82%AB%E3%83%BC/ohdllebchmmponnofchalfkegpjojcaf?hl=jaHTMLの開始・終了タグの過不足などを検出する拡張機能です。エラーがある場合、数値が表示されます。JSでソースを確認するので、外部送信は行ってません。※formがあるページで挙動がおかしくなる場合は、一時的にオフにしてください。
HTMLエラーチェッカーによる検証結果例
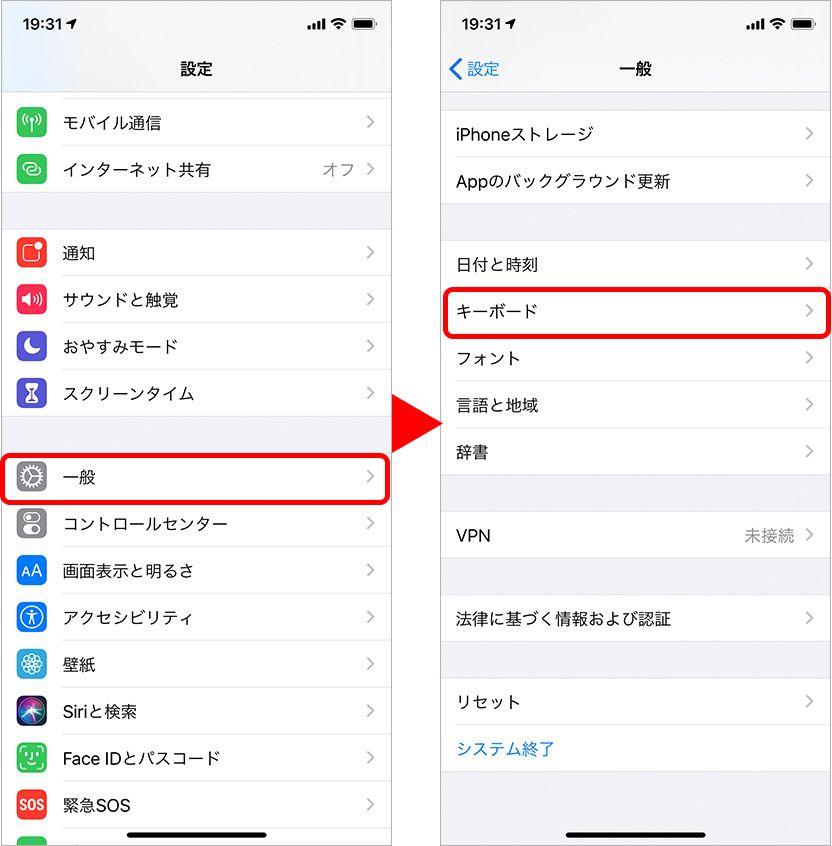
一時的に自分をアクセス解析の対象外にできるChrome拡張機能「GoogleAnalyticsオプトアウトアドオン」と、その使い方
「GoogleAnalyticsオプトアウトアドオン」は、Googleが提供しているChrome拡張機能。アクセス解析から関係者アクセスを除くには、フィルター機能で社内IPなどを省く方法もありますが、出先やリモートワークには柔軟に対応できません。この「GoogleAnalyticsオプトアウトアドオン」をインストールすると、GoogleAnalyticsからは計測されなくなります。ただし、全サイトから計測されなくなりますので、開発時一時的に使うなど、使い方に注意が必要です。
GoogleAnalyticsオプトアウトアドオン(byGoogle)
https://chrome.google.com/webstore/detail/google-analytics-opt-out/fllaojicojecljbmefodhfapmkghcbnh?hl=jaGoogleAnalyticsのJavaScript(ga.js)と連携してGoogleAnalyticsに情報が送信されないようにします。
ソースを見なくても画像のALTをチェックできる「Alt&Metaviewer」と、その使い方
「Alt&Metaviewer」は、ALTに設定されたテキストを画像に重ね合わせて表示してくれるChrome拡張機能です。SEO的な目的でページの画像ALTに何が設定されているかチェックしたい場合に、ソースをいちいち見ていくのは大変です。「Alt&Metaviewer」を使えば、WebページにALT文字列をオーバーレイ表示してくれるので楽です。「Alt&Metaviewer」を使うには、URLごとに都度「Alt&Metaviewer」のON/OFFを操作する必要があります。
Alt&Metaviewer
https://chrome.google.com/webstore/detail/alt-meta-viewer/jjcjblcbnjhgjlnclhficglfjedhpjhl?hl=ja画像に設定されたAltまたはTitle属性をツールチップで表示することができます。ヘッダのTitle、Meta情報を一覧表示させることができます。
スクリーンキャプチャのChrome拡張機能「AwesomeScreenshot」と、その使い方
「AwesomeScreenshot」は、スクリーンキャプチャの定番として知られるChrome拡張機能です。スクリーンショットを撮ること自体はOS標準の機能でも手間ではありませんが、複雑なことをやろうとするとChrome拡張機能の出番です。「AwesomeScreenshot」では、数秒後の画面を撮りたい、画面全体を撮りたい、操作画面を録画したいな様々なニーズに一つの拡張機能で応えられるツール。画面録画機能がいならければ、「FireShot」という選択肢もあります。セキュリティが厳しくなった最近のOSで、画面録画するだけでも様々な権限設定が必要です。「AwesomeScreenshot」では設定ウィザードが出るので使い方も簡単です。
AwesomeScreenshotスクリーンショットと画面録画
https://chrome.google.com/webstore/detail/awesome-screenshot-screen/nlipoenfbbikpbjkfpfillcgkoblgpmj?hl=jaリモートワークに最適なスクリーンレコーダーとスクリーンキャプチャおよび注釈ツール。
ウェブページ全体をスクリーンショット-FireShot
https://chrome.google.com/webstore/detail/take-webpage-screenshots/mcbpblocgmgfnpjjppndjkmgjaogfceg?hl=jaウェブページ全体をスクリーンショット撮影。PDF/JPEG/GIF/PNGでキャプチャ、編集、保存やアップロード、印刷、そしてOneNote、クリップボード、メールに送信できます。
AwesomeScreenshotのキャプチャ設定
翻訳系Chrome拡張機能
■翻訳系のChrome拡張機能「GoogleTranslate」と、その使い方
「GoogleTranslate」は、Googleの翻訳サービス。翻訳機能はWebからも利用できますが、公式のChrome拡張機能も提供されています。まず、Chromeであれば右クリックメニューの「日本語翻訳」で「GoogleTranslate」による全文翻訳機能を利用できます。一方で、単語や文章レベルで意味を知りたいときに便利なのがChrome拡張機能。単語や文章を選択すると、POPUPで翻訳結果が表示されます。
Google翻訳
https://chrome.google.com/webstore/detail/google-translate/aapbdbdomjkkjkaonfhkkikfgjllcleb?hl=ja閲覧しているウェブサイトを簡単に翻訳できます。
■翻訳系のChrome拡張機能「DeepL」と、その使い方
「DeepL」は、新興の翻訳サービス。機械学習を使った翻訳サービスで、自然な翻訳ができると話題になっています。Webからも利用できますが、公式のChrome拡張機能も提供されています。「DeepL」のChrome拡張機能を利用するには、インストールした後テキストを選択し、右クリックメニューの「選択したテキストを翻訳する」でPOPUPで翻訳結果が表示されます。
DeepL翻訳(ベータ版)
https://chrome.google.com/webstore/detail/deepl-translate-beta-vers/cofdbpoegempjloogbagkncekinflcnj?hl=ja世界最高レベルの精度を誇るDeepL翻訳で、テキストを読みながら、または書きながら訳せます。
ブラウザの解像度を調整するChrome拡張機能「ResolutionTest」と、その使い方
「ResolutionTest」は、ブラウザの解像度をワンクリックで調整できるChrome拡張機能。最近ではブラウザの幅によって動的にレイアウトが変わるレスポンシブデザインが主流になっています。Chrome標準の「デベロッパーツール」が使える人はそれでOKですが、「ResolutionTest」を使うと、ワンクリックで任意の解像度に変更できます。「ResolutionTest」では、1024x768などデフォルトで用意されている解像度のほかに、任意の解像度を追加する使い方もできます。
ResolutionTest
https://chrome.google.com/webstore/detail/resolution-test/idhfcdbheobinplaamokffboaccidbal?hl=jaAnextensionfordeveloperstotestwebpagesindifferentscreenresolutions,withanoptiontodefineyourownresolutions
あらかじめ、複数の解像度が用意されている
ブラウザ経由で別PCを操作できるChrome拡張機能「Chromeリモートデスクトップ」と、その使い方
Windows同士、あるいはMac同士で別PCにアクセスする方法は用意されていますが、Chrome同士でもリモートデスクトップできることはご存知でしょうか?「手元にファイルがない」「出先から自宅のPCにアクセスしたい」「実家のPCをサポートしたい」等、別マシンを操作できれば便利なシーンは色々あります。Googleが提供する「Chromeリモートデスクトップ」を使えば、初期設定は必要なもののVPN接続等の面倒なしに、別OSでもアクセスできる便利さがあります。ただし、ホスト側のマシンが電源ONであること、操作された側の画面を誰が見ているかわからないことなど、利用上注意すべき点はあります。
ChromeRemoteDesktop
https://chrome.google.com/webstore/detail/chrome-remote-desktop/inomeogfingihgjfjlpeplalcfajhgai?hl=jaChromeRemoteDesktopextension
作業に集中したい場合に使うChrome拡張機能「BlockSite」と、その使い方
集中しないといけないのに、いつの間にかTwitterやWebを見ていたことはないでしょうか。これを避けるには、物理的にアクセスできないようにする方法が有効です。「BlockSite」は、指定したサイトへのアクセスを禁止するChrome拡張機能。hostsファイルを直接編集するよりスマートで、時間帯やインターバル、指定した単語を含むサイトにはアクセスしないなど、多機能なことが特徴です。
BlockSite-集中力を保ち、時間を管理する
https://chrome.google.com/webstore/detail/blocksite-block-websites/eiimnmioipafcokbfikbljfdeojpcgbh?hl=ja集中力を継続させ、生産性を向上します。気を散らすウェブサイトや有害なウェブサイトを簡単にブロックします。怠惰に過ごすことがなくなります。
BlockSiteの設定画面。有料オプションもあり、多機能。
一瞬でCSSを確認できるChrome拡張機能「CSSViewer」と、その使い方
スタイルシートを検証するときに、Chrome標準の「デベロッパーツール」を使う方法もありますが、現在のスタイルを見られればOKという場合もあるはずです。「CSSViewer」は、カーソル位置の計算済スタイルをオーバーレイで表示してくれるChrome拡張機能。使い方は、サイト単位で「CSSViewer」をON/OFFして、マウスを動かすだけ。CSS適用内容のパネルが表示されます。
CSSViewer
https://chrome.google.com/webstore/detail/cssviewer/ggfgijbpiheegefliciemofobhmofgce?hl=jaAsimpleCSSpropertyviewer.
CSSViewerは、カーソルがある箇所のスタイル情報をオーバーレイ表示してくれる
ユーザーエージェントを切り替えられるChrome拡張機能「User-AgentSwitcherforChrome」と、その使い方
最近ではユーザーエージェントの出番も減ってきていますが、それでも特定環境でおきるバグの検証等でユーザーエージェントを切り替えたいことがあります。「User-AgentSwitcherforChrome」は、プルダウンから変更できるChrome拡張機能です。「User-AgentSwitcherforChrome」では、InternetExplorerの各バージョン、iPhone/Android/Firefox/Safariなどのユーザーエージェントを指定できます。オプションから任意のユーザーエージェントを指定する使い方も用意されています。
User-AgentSwitcherforChrome
https://chrome.google.com/webstore/detail/user-agent-switcher-for-c/djflhoibgkdhkhhcedjiklpkjnoahfmg?hl=jaSpoofs&MimicsUser-Agentstrings.
主要なブラウザのユーザーエージェントやそのバージョンから選ぶだけ
サイトの表示速度を計測できるChrome拡張機能「Lighthouse」と、その使い方
Googleが検索結果の決定要素にサイトの表示速度も考慮していることはよく知られています。サイトの表示速度の計測にはGoogle公式の「PageSpeedInsights」が使われますが、その中身はLighthouseによる計測結果です。「Lighthouse」のChrome拡張機能では、表示中のサイトの計測結果を取得できます。ただし、表示内容は英語です。本格的に速度改善するときは日本語化された「PageSpeedInsights」側を使うなど、使い分けるとよいでしょう。
Lighthouse
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=jaLighthouse
Chrome拡張機能「BuiltWith」と、その使い方
競合サイトがどういうシステム構成なのか知りたいときに便利なChrome拡張機能が「BuiltWith」です。例えば、WordPressで構築されたサイトは、多くのウィジットやプラグイン、JavaScriptライブラリ、CDNやレンタルサーバーなどで構成されています。Chrome拡張機能「BuiltWith」をクリックするだけで、こうした構成要素の一覧を取得できます。
BuiltWithTechnologyProfiler
https://chrome.google.com/webstore/detail/builtwith-technology-prof/dapjbgnjinbpoindlpdmhochffioedbn?hl=jaFindoutwhatthewebsiteyouarevisitingisbuiltwithusingthisextension.
検索期間を直近1年に絞り込むChrome拡張機能「ato-ichinen」と、その使い方
Google検索で古い情報ばかり出てきて役立たなかった経験がある方は多いでしょう。そんなときは、検索期間を絞り込む設定が有効です。Chrome拡張機能「ato-ichinen」を有効にすると、検索期間を直近1年に絞り込めます。古い技術情報を予め取り除いたり、直近の動向を調べるのに役立ちます。
ato-ichinen
https://chrome.google.com/webstore/detail/ato-ichinen/pojaolkbbklmcifckclknpolncdmbaph?hl=jaActiveにしている間、Google検索結果を1年以内のものに限定します。
テキストの文字数をカウントするChrome拡張機能「文字数カウント」「かんたん文字数カウント」と、その使い方
大抵のエディタには文字数を数える機能が付いていますが、単機能ならChrome拡張機能を使う方法もあります。「文字数カウント」は、入力した文字列の文字数をカウントしてくれるChrome拡張機能で、「かんたん文字数カウント」は選択したテキストを、右クリックから文字数カウントしてくれるChrome拡張機能です。
文字数カウント
https://chrome.google.com/webstore/detail/count-the-length-of-the-c/npkaienhmoflhlomhgffcnlfeeiilmcf?hl=ja入力された文字の文字数を数えます
かんたん文字数カウント
https://chrome.google.com/webstore/detail/%E3%81%8B%E3%82%93%E3%81%9F%E3%82%93%E6%96%87%E5%AD%97%E6%95%B0%E3%82%AB%E3%82%A6%E3%83%B3%E3%83%88/lmmephjlhfdnijfigajbmemendbfhnha/?hl=ja選択したテキストの文字数をカウントします。
仕事でなくても便利なChrome拡張機能
■動画の小窓を開くChrome拡張機能「Picture-in-PictureExtension(byGoogle)」
YouTubeやNetflixを流しながら作業することもあるでしょう。Picture-in-Pictureとは、動画の小窓をほかのウィンドウの上に抜き出す機能のことです。サイトのメニューやコメント欄など、不要な表示なしに動画のウィンドウだけにできるので、画面がすっきりします。
Picture-in-PictureExtension(byGoogle)
https://chrome.google.com/webstore/detail/picture-in-picture-extens/hkgfoiooedgoejojocmhlaklaeopbecg?hl=jaWatchvideousingPicture-in-Picture
■語学学習に役立つ!複数言語字幕を表示できるChrome拡張機能「LanguagelearningWithNetflix」
豊富な海外コンテンツが提供されているNetflixは、語学学習にも役立ちます。「LanguagelearningWithNetflix」は、語学学習に役立つ複数の機能を持つChrome拡張機能です。複数言語の字幕を読み込んだり、右クリックによる単語帳、字幕単位で区切って再生するメディアコントロール機能などがあります。次の字幕を再生するのに都度画面操作するのは手間ですが、キーボードショートカットにも対応していて、使いやすさも考慮されたChrome拡張機能です。
LanguageReactor
https://chrome.google.com/webstore/detail/language-reactor/hoombieeljmmljlkjmnheibnpciblicm?hl=ja学習したい言語で映画やドラマを鑑賞して、効果的に楽しく自分で言語スキルを向上させましょう。
■Amazonの価格推移をチェックできるChrome拡張機能「Keepa-AmazonPriceTracker」
最近のAmazonは、業者の出品あるいは転売屋の存在によって「Amazonだから安心」「Amazonだから確実に買える」とは言えなくなってきています。「Keepa」は、Amazonの商品画面に価格推移のグラフを表示してくれるChrome拡張機能です。転売屋によって価格が釣り上げられていたり、あるいはセールと言ってもそれほど安くなかったり、同じ商品でも価格の上下が常にあって、「Keepa」を使うことで、損をしないお買い物ができるようになります。価格推移のグラフだけ注目されがちですが、Keepaには在庫復活時や設定価格以下での通知など多くの機能を備えています。
Keepa-AmazonPriceTracker
https://chrome.google.com/webstore/detail/keepa-amazon-price-tracke/neebplgakaahbhdphmkckjjcegoiijjo?hl=jaAddspricehistorychartsandtheoptiontobealertedonpricedropstoallAmazonsites.
まとめ
ブラウザを使う作業は、一個一個は単純作業でも繰り返すと膨大な作業量になります。大量のURLを処理する場合は、Chrome拡張機能を使うかどうかで数百クリックあるいは数時間から半日の節約になることも珍しくありません。今回ご紹介したChrome拡張機能が、みなさまの生産性向上に役立つことを期待しています。
いいね!と思ったらシェア!
TweetPocket