Step 3-6 Webサイト制作において重要なマルチデバイス対応とは?
Web担ビギナーの目次を知りたい方はこちらクイズデバイスとは、パソコン、タブレット、スマートフォン(スマホ)などとその周辺機器をいいます。こうしたさまざまなデバイスに対応する「マルチデバイス対応」がWebサイト制作において重要なのは、なぜでしょうか? ユーザーの行動変化に対応することも要因の1つだと考えてよいでしょうか?皆さんはWebサイトを見るときに、どのようなデバイスを使っていますか? パソコンよりもスマホでの利用時間が多くなってきていませんか? タブレットやスマホが一般的に使われるようになる前までは、Webサイトもパソコンで利用されることだけを考慮していればよかったのですが、現在は多くの人がスマホでWebサイトを活用しています。それは個人利用だけでなく、ビジネスにおいても同様です。たとえば、仕事用のパソコンでBtoBサイトを利用して仕事用の資材購入を慎重に検討し、稟議を通して購入。そして、スマホで同じBtoBサイトを利用して資材が発送されたかをスピーディに確認する、という場面も容易に想像できます。そうしたユーザーの行動変化に対応するため、さまざまなデバイスで利用できるマルチデバイス対応が必要になっています。・企業サイトにおいてマルチデバイス対応が必要なのは、ユーザーの行動変化に対応するため3-6では、こうしたユーザーの行動変化に対応したWebサイトを作るために、何を考慮するとよいのかを紹介します。

Webサイトを利用するメインデバイスの変化
アクティブなネット利用者の実態_LINEプレスリリース(調査報告)インターネットの利用環境 定点調査(2021年上期)
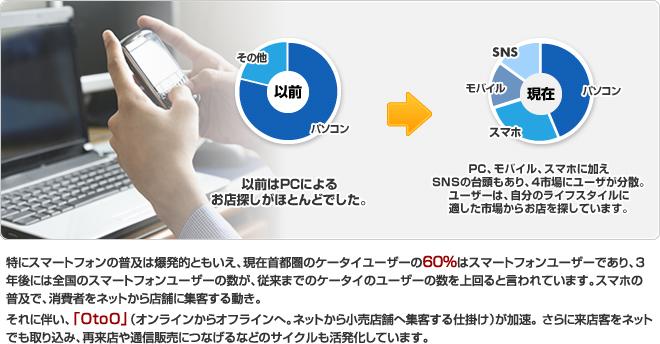
ユーザーがWebサイトを利用するメインデバイスは、おおまかに次のように変わってきました。1. パソコンが主流2. パソコンとともに、スマホやタブレットなども利用されるようになった3. スマホが主流スマホ、タブレットがない時期には、パソコンでWebサイトを視聴することが主流でした。次に、スマホやタブレットといったモバイル機器が登場し、多くの人が利用するにつれ、スマホやタブレットにも対応する必要が出てきました。その際に行われたマルチデバイス対応は、デバイスによって異なるWebページを用意したり、パソコン用のページをスマホやタブレットの画面の横幅に合わせて表示したりする方法でした。なお、後者のように画面の横幅に合わせて表示できるようにする方法をレスポンシブといいます。1つのソースコードで各デバイスに対応できるため、多くのサイトで用いられています。そして現在は、Webの利用はスマホ主流になっています。次の図のように、LINEの調査(インターネットの利用環境 定点調査 2021年上期)によると、アクティブにインターネットを使っている人の94%がスマホを使っているという現状があります。スマホだけで利用しているという人も53%にのぼります。Webサイトを利用する環境の主流がスマホになった現在、多くの人がスマホのインタフェース、スピード感に慣れています。今はパソコンでも「スマホのように使える」Webサイトのほうが使いやすいのです。現在のところ、マルチデバイス対応にあたっては、「スマホをターゲットにWebサイトを作ること」を基本方針にするとよいでしょう。