iOS/macOS初心者向けアイコン考、そして自作アイコン沼へ!?
えっ、iOSでデキるのに、macOSではできない?
経緯は省くが、Mac超初心者のお手伝いをした。Macを手軽に使えるようにしたのであった。

具体的には……あーそうスか、Webブラウザとかよくわからないけど、とにかくMacでそのWebサイトが表示できればいい、と。じゃあショートカット作りますんで、いつもコレをダブルクリックしてくださいネ……てな感じで超初心者が手軽に特定Webページにアクセスできるよう、MacでURLのショートカットを作成したのだが、ちょっと驚いた。
え〜? アレってiOSやiPadOSだとデキるけど、macOSだとデキないの? マジ!? と。
たとえば、iOSやiPadOSで、よくアクセスするWebサイトをアイコンとしてホームに登録する。Webブラウザを開いてお気に入りから目的のページを開くより、ホーム画面のショートカットをタップして目的のページを開いたほうが手っ取り早いので、そうしている人は少なくないと思う。
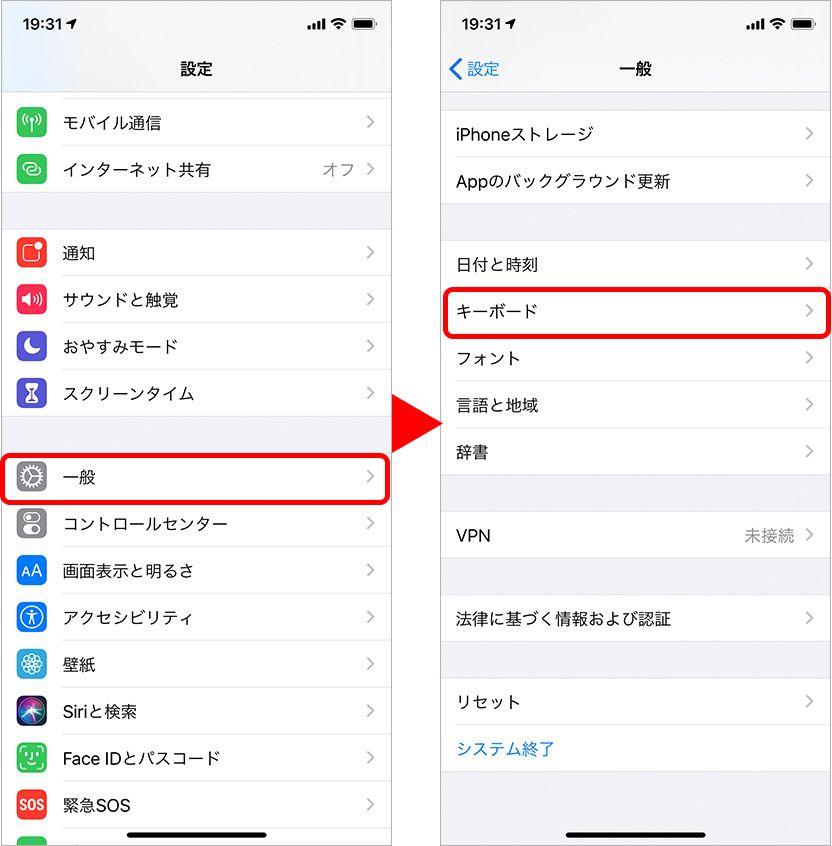
iPhone(iOS)でWebページへのショートカットをホーム画面上に作る方法。ショートカットを作りたいWebページを開き、画面下の共有ボタンをタップする。続いて「ホーム画面に追加」をタップ。その後、必要に応じてショートカットの名前を変えるなどして「追加」をタップすると、ホーム画面にWebページへのショートカットが作成される。このアイコンをタップするだけでWebページを開くことができる。いつものWebページを素早く開けるので、なかなか便利な方法である。まあ登録しすぎるとホーム画面がごちゃごちゃしちゃうけど。
Mac(macOS)でも、デスクトップ上や各種フォルダ内にWebページへのショートカットアイコンを作ることができる。作るのはお手軽。URLをドラッグ&ドロップするだけ……なのだがッ!!!
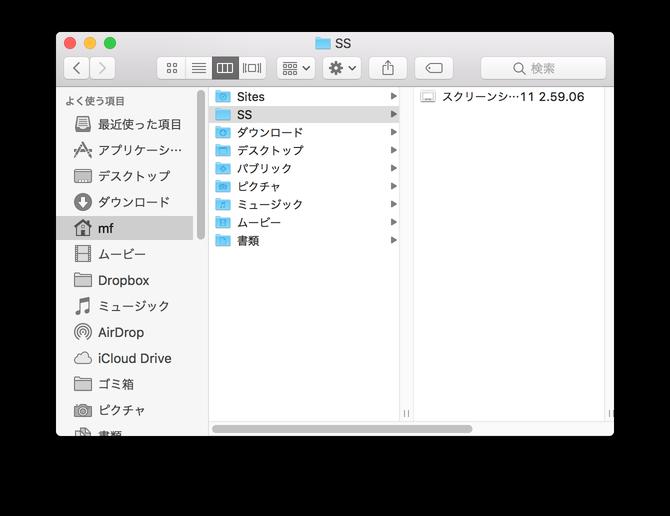
Mac(macOS)のWebブラウザSafariで、特定のWebページへのショートカット(アイコン)を作る方法。ショートカットを作りたいWebページを開き、URL表示部(アドレスバー)をクリック。Webページのアイコン(ファビコン)が表示されるので、その部分をドラッグ&ドロップしていく。ショートカットを作成したい場所(デスクトップやフォルダ内)にアイコンをドラッグする。アイコンをドロップすればショートカット作成完了。以降はこれをダブルクリックするだけで、特定のWebページが(デフォルトのWebブラウザで)開かれる。Google Chromeなどでも同様にショートカットを作成できる。ところがしかし!!! ショートカットは(.weblocファイル形式で保存されるため)どのアイコンも同じ。「@HTTP」って書いてある書類マーク。どのWebサイトへのショートカットなのかは、ファイル名で判別するしかない。あら〜いつもこういうショートカット使わないから知らんかった〜。macOSのWebページショートカット、不便。パッと見ではどのサイトへ飛ぶのかよく分からない。iOSやiPadOSだと、ショートカットはWebページのアイコンであるファビコンになるので一目瞭然。でもmacOSだとおんなじアイコン〜地味だし不便だし、それに超初心者には不親切かも!!! というわけで、このあたりを攻略してみた。